Design, Web Development How to enhance your user’s experience with wireframing
Charlie Chauvin — February 03, 2016

Generally speaking, right out of the gate it is best to start a project by jumping into wireframes as soon as possible. What are wireframes you ask? Excellent question.
Wireframes come in many forms
The general idea is that a wireframe is a rough idea of what a website may look like after it is designed, coded and launched. The name comes from the wire-looking containers that represent your content (e.g. images or structure), and is similar to a visual scaffolding or skeleton that holds the site together. Wireframes are often gray tone and use minimal imagery to represent structure and interactive elements like navigation, links or buttons.
What a wireframe isn’t
Wireframes are not intended to be the final design or even presentation. It is common to mistake wireframes for the final product because they are typically presented in a browser where dimensions are close to actual size. It’s important to realize their significance as a collaborative tool that can lead to bigger ideas and better layouts. Never get lost too quickly in the idea of color or pictures or it could derail the conversation of trying to figure out what needs to be built. Instead, make sure to identify any areas that are unclear and make sure everyone knows their role on the project. The goal is to increase collaboration and allow people to communicate and be involved in the process so they can help out.
Wireframes help visualize the entire project
The real value of wireframing is it’s ability to enable everyone to see the whole site in it’s entirety. We call this “seeing the forest through the trees”. When you can better distinguish how all the parts create a whole, it is easier to better design systems for users to navigate the website in a logical manner. Common outcomes generally end up with everyone visualizing where content can be combined or where more elaboration or emphasis with graphics might be needed.
Wireframes help generate content
Time and again wireframes prove to be a huge benefit for clients when determine what content needs to be written. Clients will often write content in blocks or long paragraphs that are better suited for book form layouts. The challenge then becomes to distill the information into bite-sized chunks that engage users; headlines, sub-headlines and small paragraphs that are easily skimmed and get to the heart of a service offering. Using wireframes help clients and copywriters better visualize where they need to write content, shows them where they need to be brief, and where they can be more long-winded.
Wireframes create better user workflows
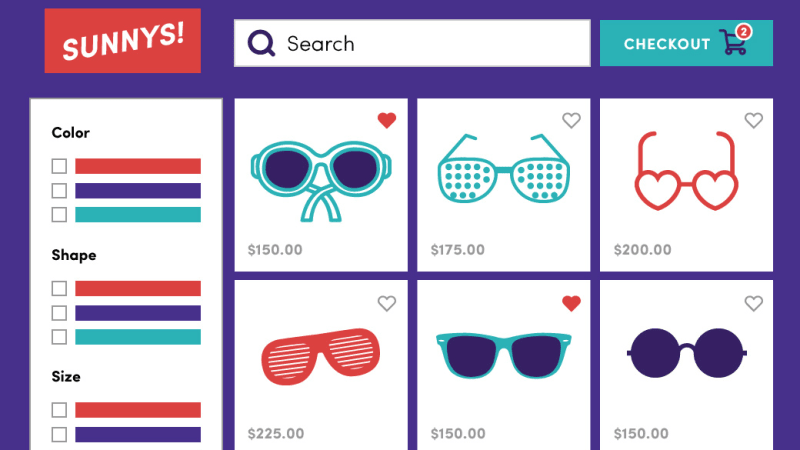
For websites that are less content heavy, but still require a user to complete several actions, wireframes are crucial to understanding what is on the page and where the user will go next. Using an e-commerce website such as Native Eyewear for example, a user will likely spend some time on various product pages before committing to a pair of sunglasses. One user may add an item to their cart and continue shopping, while another may be ready to checkout and place an order immediately. Either way, it’s important to think through various user stories and understand what their needs are each time they take action. Wireframes allow us to put all the elements on the page and iterate solutions efficiently before writing a single line of code.
Wireframes lead to better understanding of functionality
It’s so important to not waste time coding a website or web application before it is fully understood. Wireframes play a critical role both in planning and informing the back-end and front-end web development teams on what exactly is needed. Just as a blueprint is an essential component in building a home, wireframes provide the development team with necessary details for making decisions on which tools are ideal for offering users the best and fastest solution for a great experience. I don’t know much about construction, but I imagine ripping out the plumbing and electrical system due to spec changes is not an easy task. Similarly, last minute changes in website development logic and understanding require us to change course and alter code to build in custom solutions. Wireframes help avoid last minute confusion and allow for better planning and sophisticated coding practices.
Wireframing everything results in creating better products
The idea of wireframing everything might make some people cringe. The reality is wireframes are not the end-all be-all solution for the ultimate success of your website. Having the right people creating those wireframes, keeping an open dialogue about the wireframes, and making frequent iterations to the wireframes all are important in the success of a great set of wireframes. All in all, the better understanding there is for what is needed to be built, will result in the collective knowledge to get you where you need to be based on the task at hand.
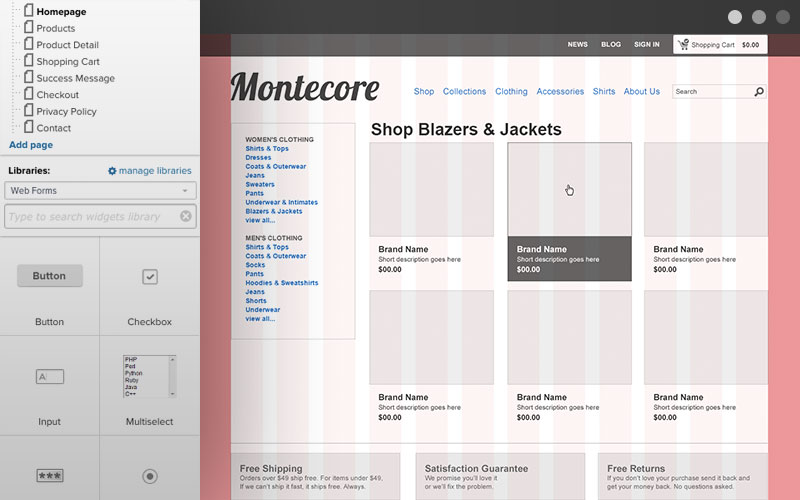
Some wireframing tools we’ve tried
UXPin – https://www.uxpin.com
Full of features and access to various prebuilt libraries to help you establish a grid, and build a clickable interface with animations to demonstrate interactions.
Moqups – https://moqups.com
Not as robust as UXPin but still a solid tool to help you work fast and build most common features easily.
Axure – http://www.axure.com
This desktop application requires a little more work, but it is possible to generate HTML and upload a working wireframe for clients to view.
Balsamic – https://balsamiq.com
The ability to change your wireframe to a hand drawn look an feel is a nice touch to let clients know this is still a ‘work-in-progress’.
Visio – https://products.office.com/visio
Decent tool, with a lot of flexibility beyond wireframes but not a lot of prebuilt stencils to help you move fast.
Apple Keynote – http://www.apple.com/mac/keynote/
Haven’t tested extensively but there seems to be a quite a few templates available out there and a favorite amongst some fans.